- 新人專案Dashboard儀錶板
專案執行流程:
-
教育訓練,花了一個月的時間學習後端使用的Django跟前端使用的Vue與PostgreSQL資料庫的操作。
事前規劃,簡單規劃一版儀表板。
-
進行需求訪談,主管邀請有APS(智慧排程規劃)經驗的同事擔任客戶的角色,模擬需求訪談會議,確認儀錶板要呈現的內容。
-
撰寫產品需求規格書,仿照其他專案的產品需求規格書範本,撰寫流程圖、UI線稿、系統功能、API列表等等。
-
資料庫整理,根據主管提供的假資料,微調資料庫格式,為了完整呈現系統功能、增加資料豐富度,手動新增資料,後期因伺服器異動導致無法連線,自行創建了一個新的資料庫。
-
後端根據API列表撈取資料並做運算,整理資料格式傳給前端。
前端接收資料、進行資料視覺化呈現。
執行進度:已完成
實際介面與線稿:
將滑鼠移到圖片上會顯示設計線稿(手機、平板為長按),灰色區塊為打碼處理之資訊


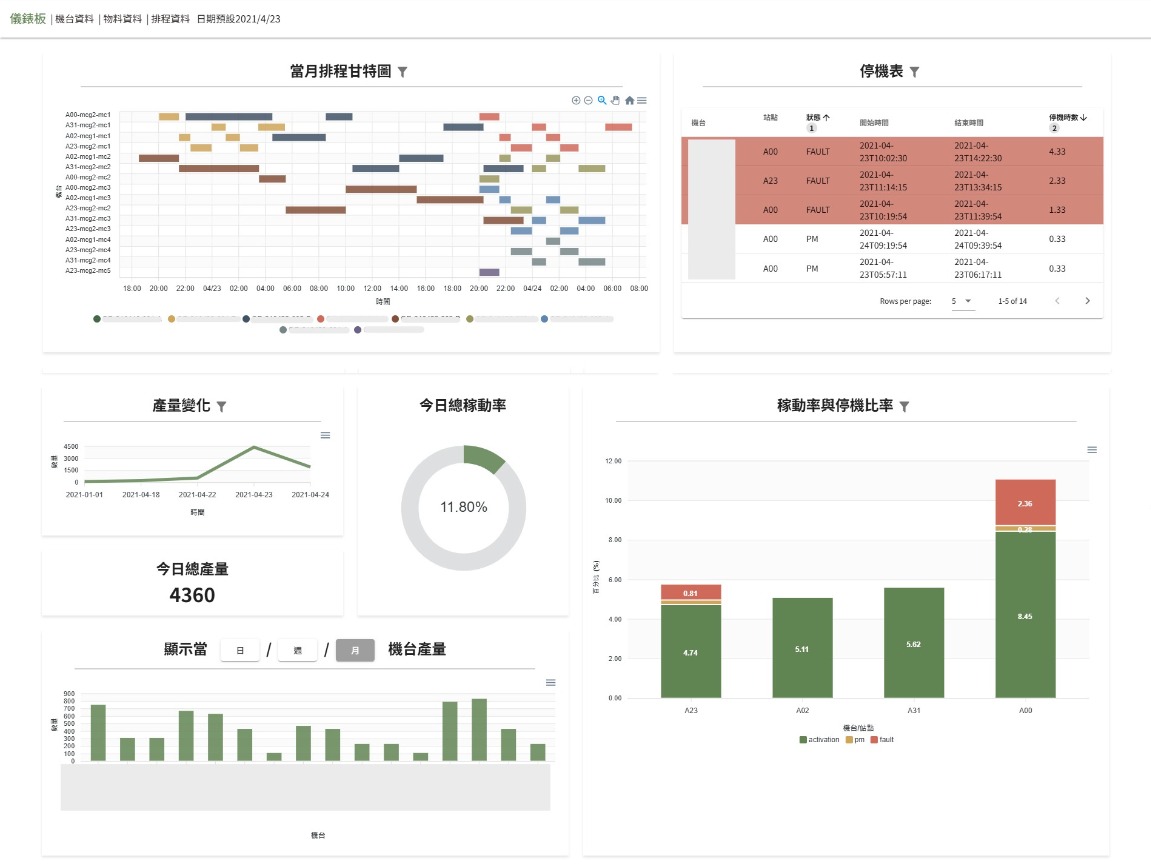
儀錶板頁面
盡可能以圖形視覺化呈現資料,讓使用者直觀感受到資料背後包含的意義與資料之間的變化趨勢,每個區塊左上角為篩選按鈕,點選後跳出篩選條件視窗,讓使用者能查看更詳細的資料。


每個區塊各自的篩選條件視窗


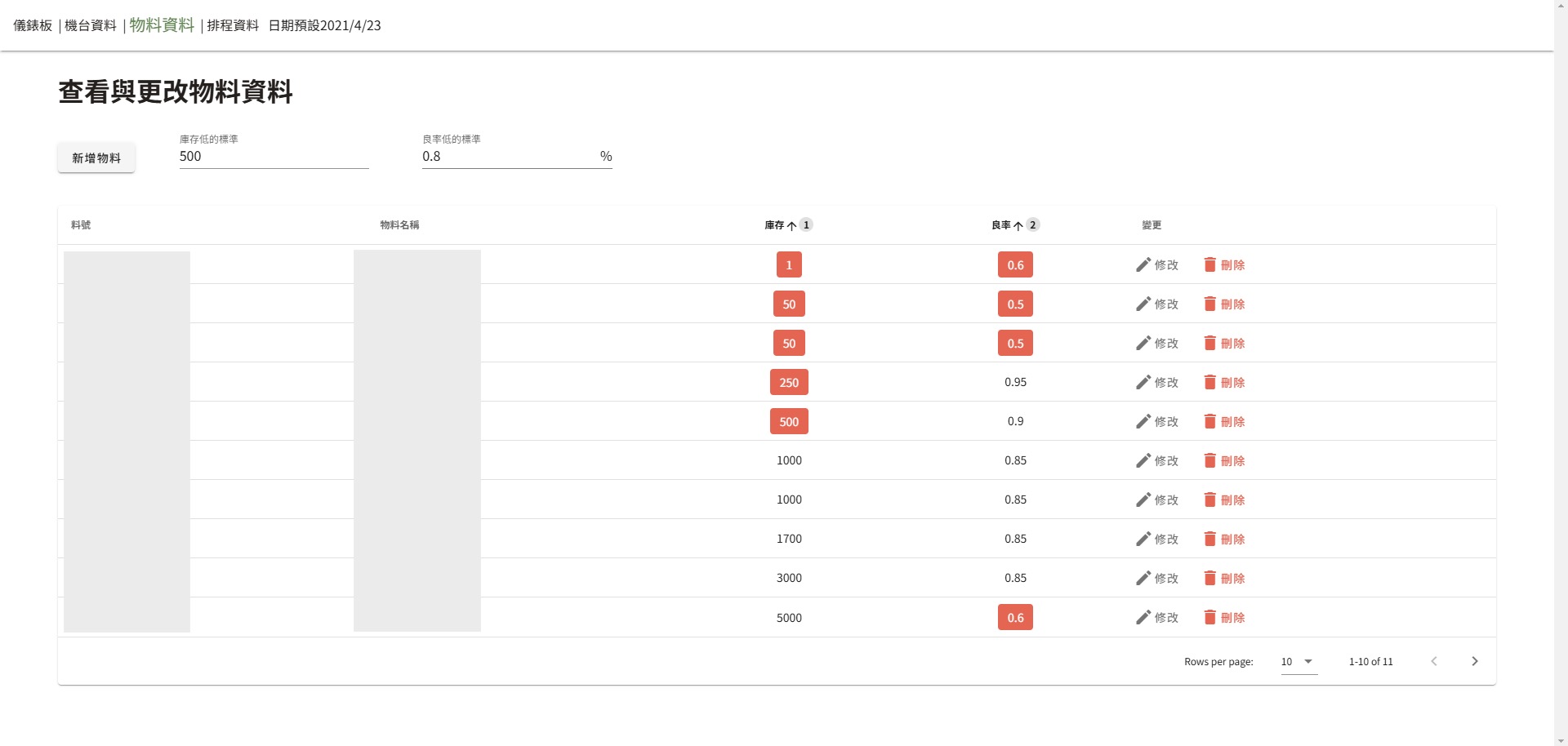
物料資料表頁面
擁有基本的CRUD與欄位排序,每個欄位點選後可以按照順序進行升冪或降冪排序功能,上方能進行資料篩選。


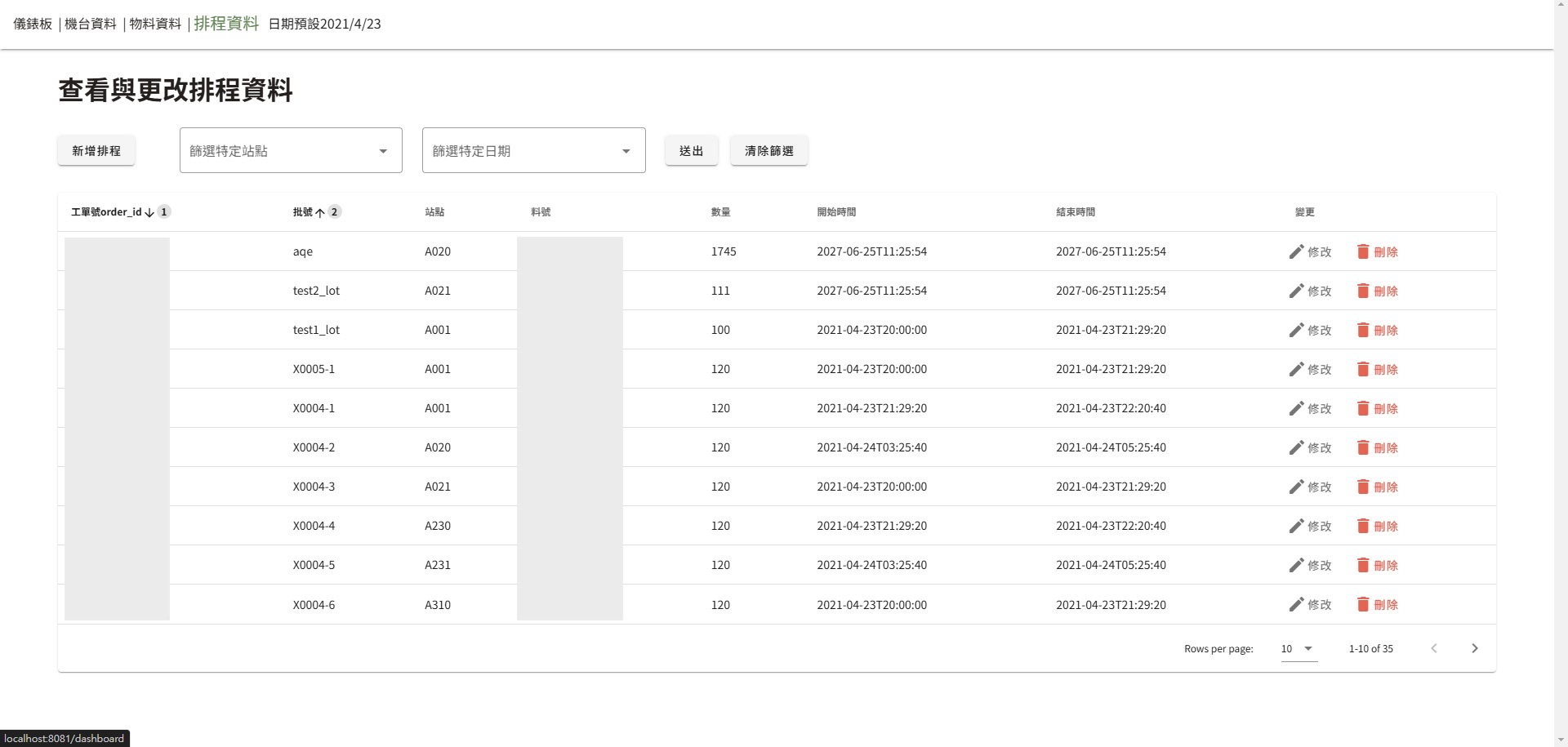
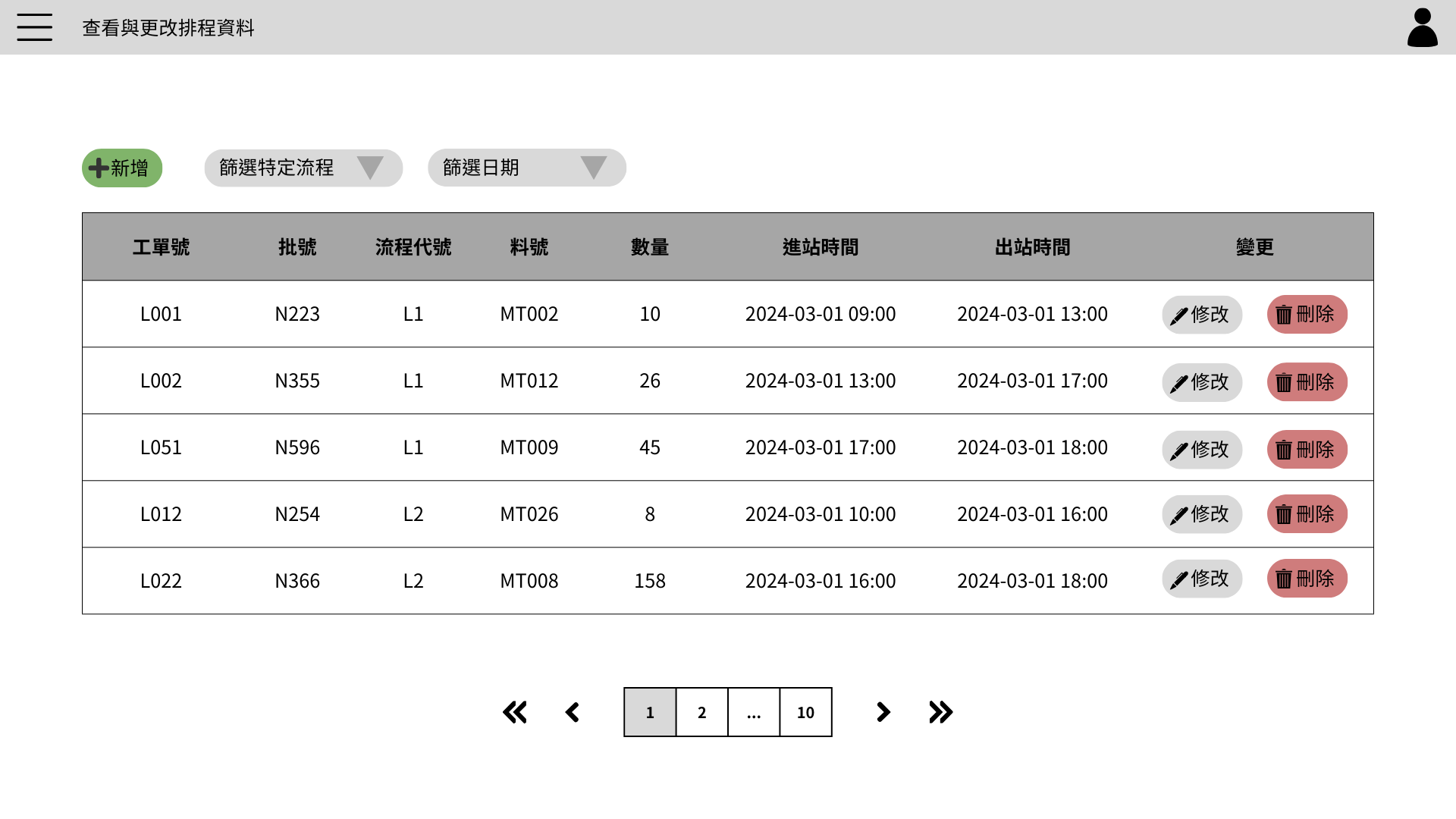
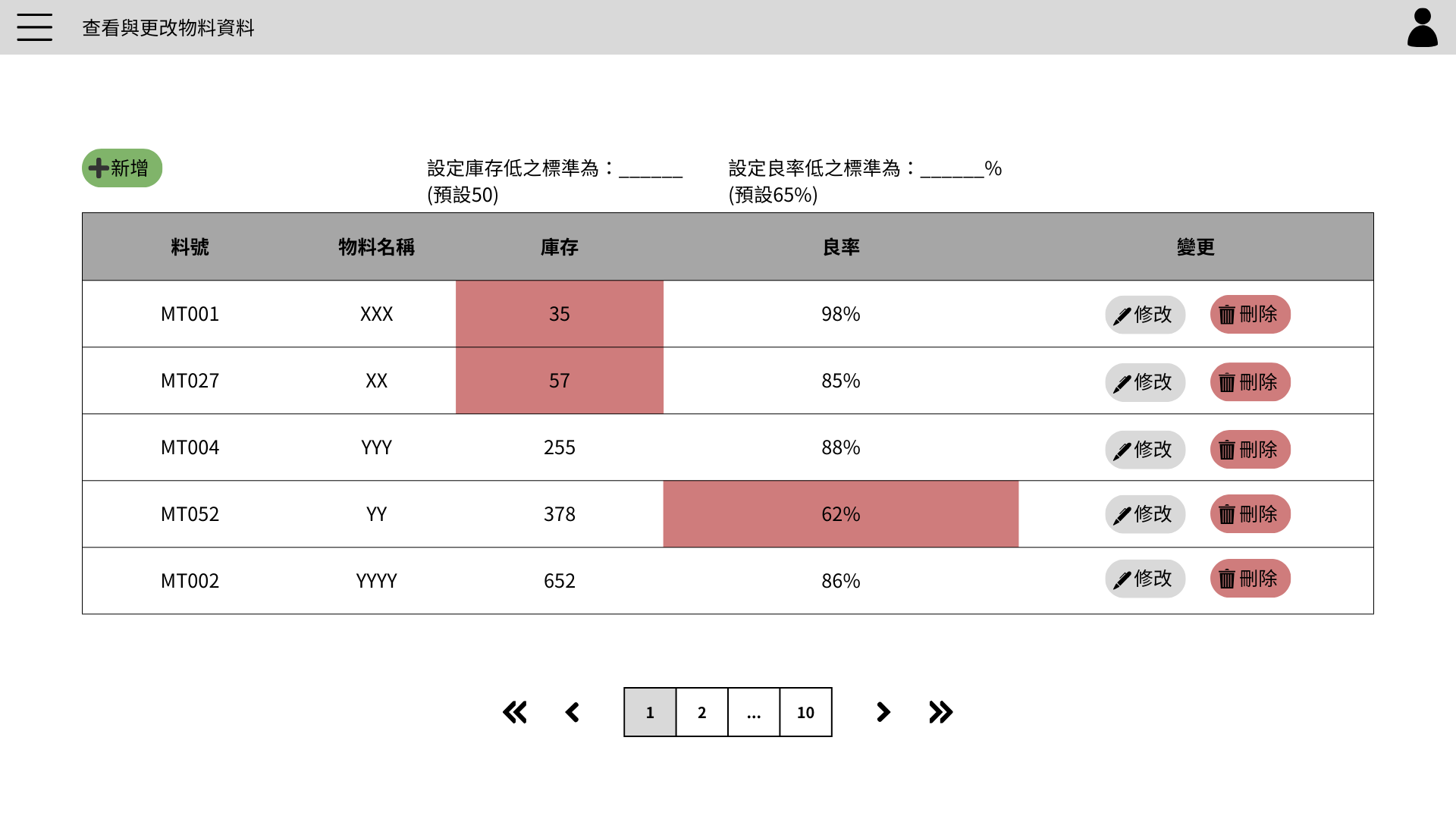
排程資料表頁面
擁有基本的CRUD與欄位排序,每個欄位點選後可以按照順序進行升冪或降冪排序功能,上方輸入最低標準後會自動將不符合的資料以紅色標註,幫助使用者檢查庫存與良率情況。


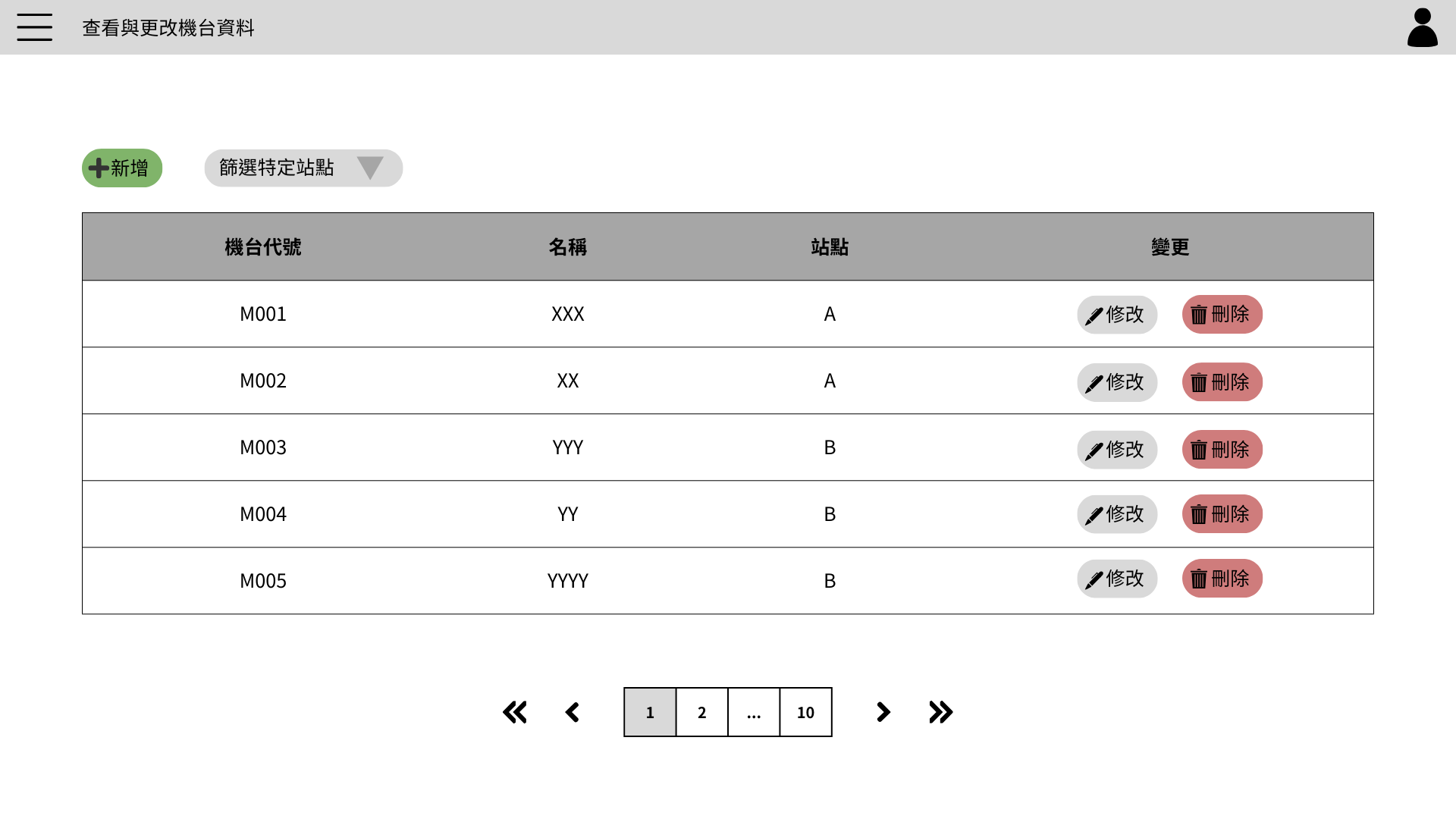
機台資料表頁面
擁有基本的CRUD與欄位排序,每個欄位點選後可以按照順序進行升冪或降冪排序功能,上方能進行資料篩選。
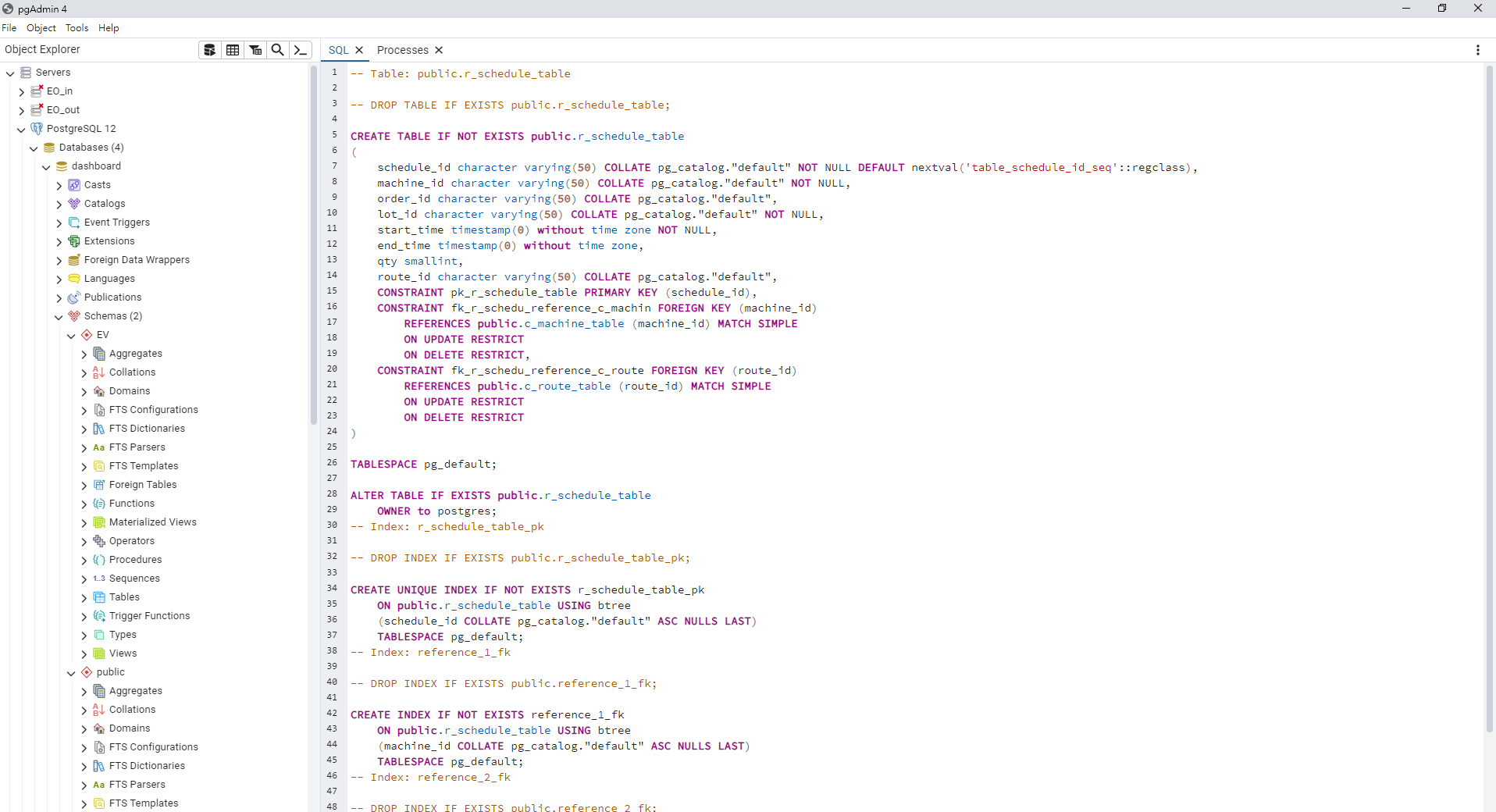
- PostgreSQL資料庫建置
根據後端工程師需要的資料格式建構資料庫,將存成csv檔的資料進行簡單整理並匯入資料庫。
執行進度:已完成

- 專案前端介面設計與開發
此為專案開始前之POC,我負責前端的部分,根據PM與客戶的回饋,迭代設計介面並實際開發,讓頁面逐步接近客戶的想像。
使用者流程:
-
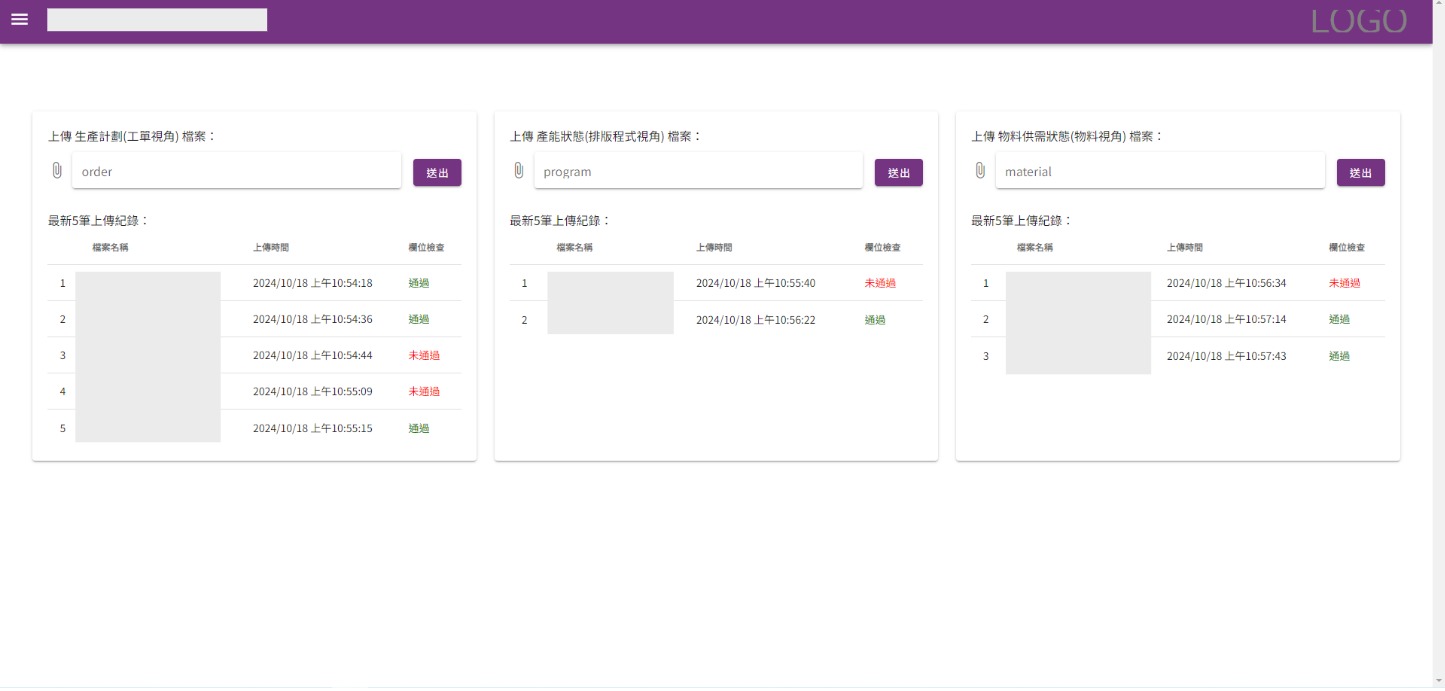
獲取原始資料。

-
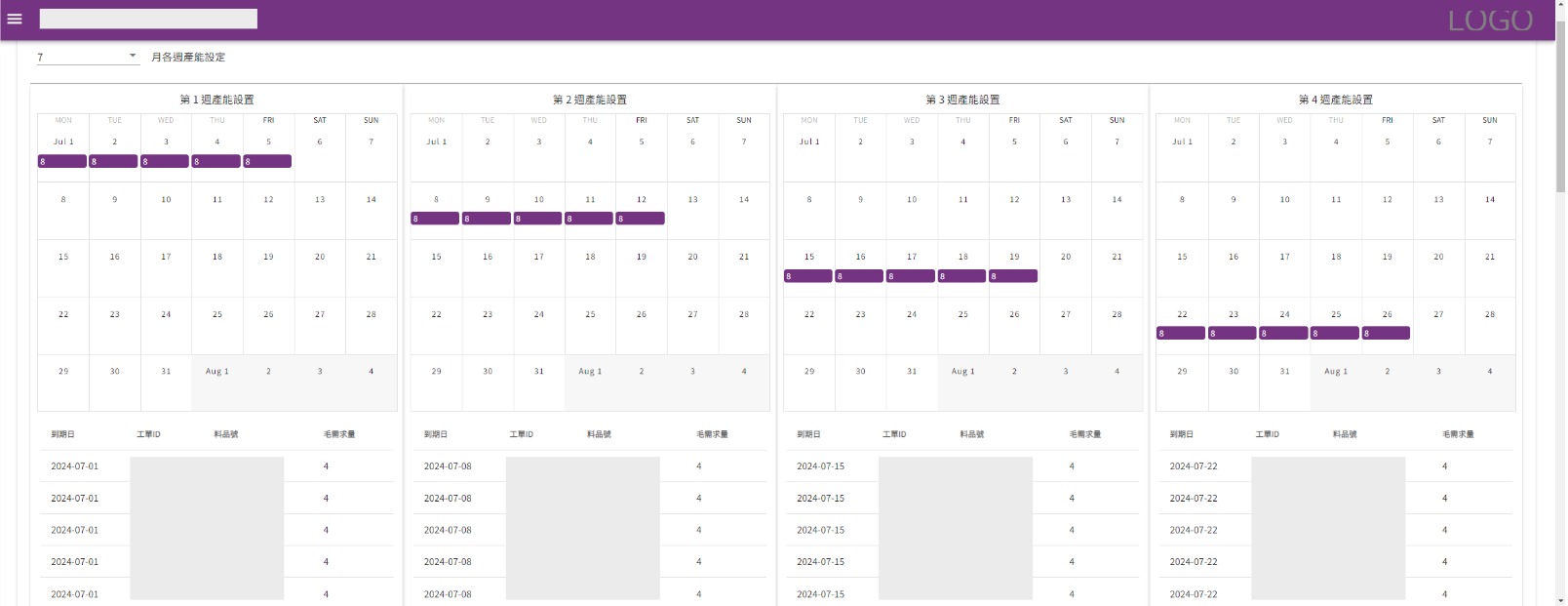
設定參數,以周為單位,點選行事曆能修改可工作日與工作時數。
以周為單位,上方為當周行事曆,下方為當周對應之所有到期工單,點選行事曆增刪可工作日與修改工作時數。

修改工作時數。

-
將參數與原始資料送往後端核心演算法運算。
-
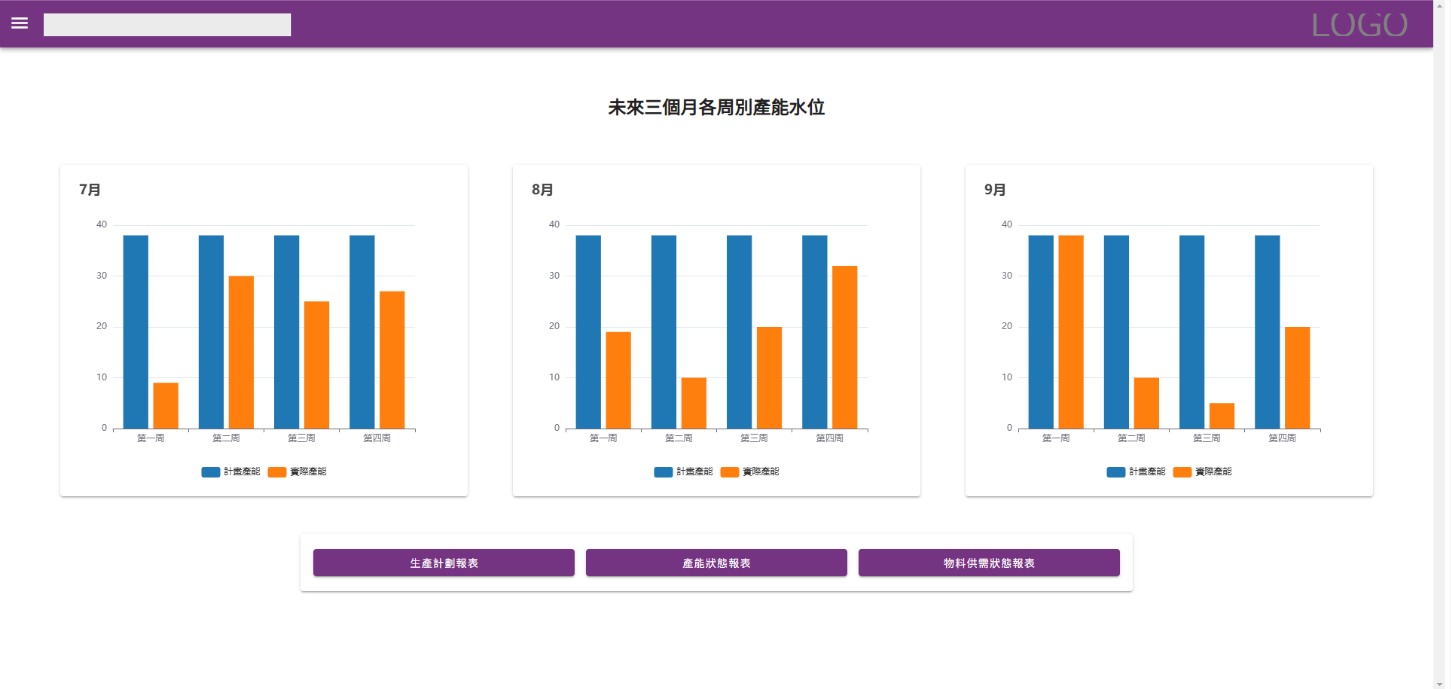
以圖表呈現運算之結果,若不滿意可重新進行2、3步驟。
以圖表將一開始設定的參數與核心演算法運算的結果做對比,如果不滿意可以點擊任一周重新設定參數。

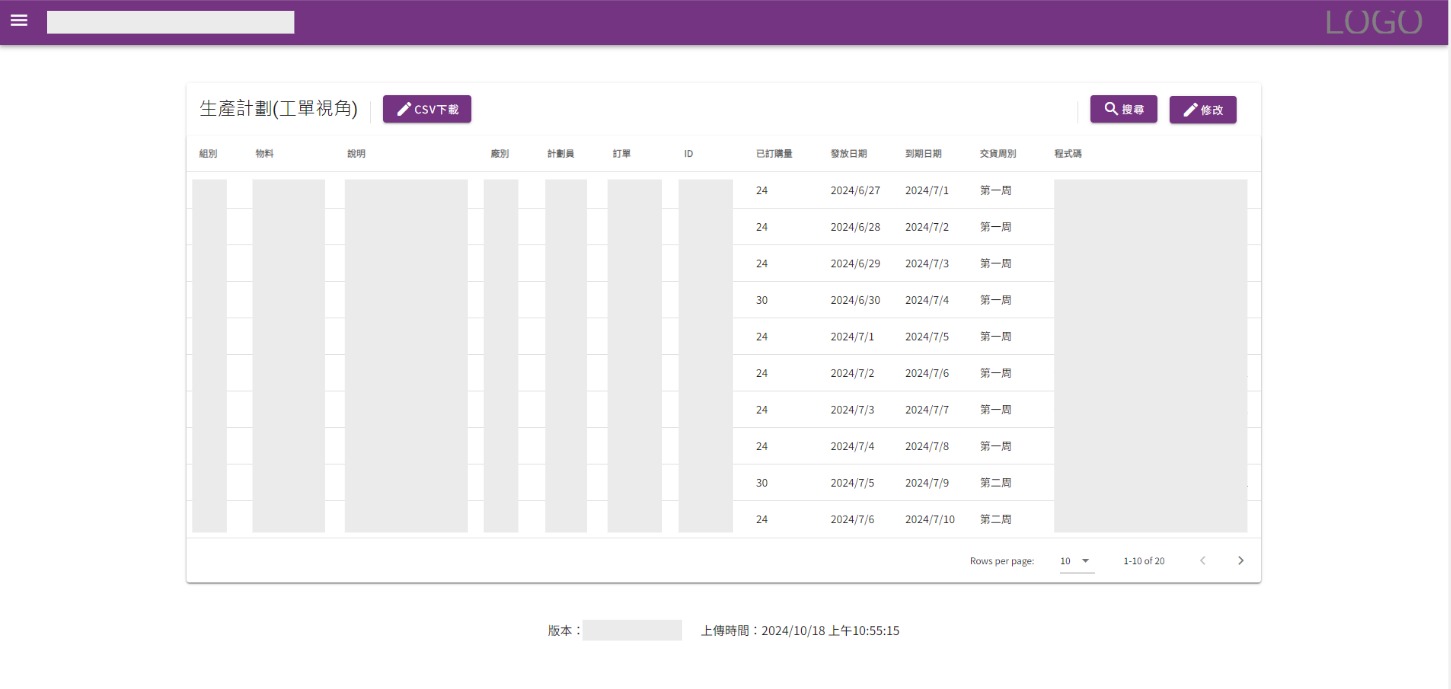
運算結果報表,右上角可以做資料搜尋與修改。

執行進度:完成初版介面開發,完成新版改良介面之設計,待串接前端介面與核心演算法。
工作中扮演的角色
學習者
因為是初次步入職場,加上公司使用的程式語言都是以前沒接觸過的,所以不管是程式撰寫與專案執行方面,或是會議的流程、如何與不同背景的同事交流等等,都有很多我可以學習的地方。
開發者
在製作新人專案-Dashboard儀錶板時,主管只要求了一些系統基礎的功能,其餘給我很大的自由發揮空間,再加上此為學習性質的專案,希望我邊做邊學,所以在設計與開發時加入了很多個人想法。
實際加入專案後,在設計系統介面時,花了很多時間試著站在使用者的視角,思考要加入哪些數據以及要如何呈現,也花了很多心思考慮適合的技術與工具去達成客戶的需求,而不是注重於使用了多厲害或是多先進的技術。
輔助者
協助建置資料庫,根據後端工程師的需求,將資料表設置成方便開發的格式,並簡單處理資料型態。
協助做資料處理與格式轉換,例如將txt檔報表資料轉換為dataframe,並移除無效資料,或是將csv檔資料轉換為json格式,以表格形式呈現在網頁上。